網(wǎng)站建設(shè)中利用對(duì)比設(shè)計(jì)的方法發(fā)布者:本站 時(shí)間:2022-03-04 10:03:18
在設(shè)計(jì)中的對(duì)比度(英: Contrast)是指,黑與白,大與小等等之類的差異性。

然而在實(shí)際的對(duì)比中,你需要從全部的項(xiàng)目上去思考,這是設(shè)計(jì)的重要原則之一。對(duì)比是為了將設(shè)計(jì)中的重要元素進(jìn)行分類整理,然后按照不同的重要階層來(lái)傳遞給讀者。設(shè)計(jì)的重點(diǎn),不僅僅是為了傳遞出焦點(diǎn)(英: Focal Point),也要給用戶帶來(lái)視覺(jué)性的趣味。相同大小的形狀,顏色按照布局并列的放在一起,可能會(huì)讓你覺(jué)得無(wú)聊。但是,如果在這之中加入對(duì)比,設(shè)計(jì)立馬就變得有趣起來(lái)了。
當(dāng)然很多的設(shè)計(jì)概念是相同的,平衡對(duì)于對(duì)比來(lái)說(shuō)也是非常重要的。如果對(duì)比度太高,做成之后就變得混亂,視線就不能馬上落在重要的東西上了。
那么,靈活運(yùn)用對(duì)比的秘密究竟是什么呢?令人悲傷的是,并沒(méi)有那樣完美的魔法公式。就像學(xué)習(xí)設(shè)計(jì)技巧一樣,學(xué)習(xí)的過(guò)程往往是無(wú)意識(shí)的積累案例的過(guò)程。這是設(shè)計(jì)師們所擁有的不可思議的力量,所以千萬(wàn)不要放棄。我們可以將與對(duì)比有關(guān)的項(xiàng)目情報(bào)進(jìn)行整理,為了加上視覺(jué)的趣味性,成為誰(shuí)都可以利用的設(shè)計(jì)工具。這需要有哪些需要注意的點(diǎn)與技術(shù)呢?這次就讓我們一起來(lái)看一看吧。
詳細(xì)從以下開(kāi)始。
讓設(shè)計(jì)增加對(duì)比的方法。
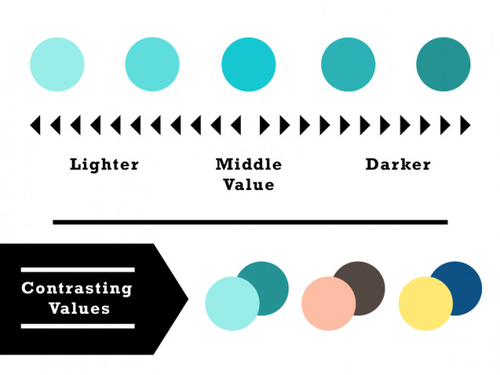
1.將色彩的明暗增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
值(英: Value)是指,色彩的亮度或者暗度的表示用語(yǔ)。使用白色和黑色,可以做成無(wú)數(shù)的對(duì)比值(英: Contrasting Value)。但是,當(dāng)作成對(duì)比度強(qiáng)的設(shè)計(jì)時(shí),也就沒(méi)有必要使用黑色和白色了。通過(guò)調(diào)整色彩的明暗度來(lái)增強(qiáng)對(duì)比使設(shè)計(jì)中的一部分變得可見(jiàn)是最簡(jiǎn)單的技術(shù)之一。
在下面的這個(gè)設(shè)計(jì)案例中,在照片上配上文字會(huì)使其變得難以閱讀,在白色的文字上添加紫色到藍(lán)色的漸變色,就成了一個(gè)很好的對(duì)比。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
2.利用色相,色調(diào)增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
色相,色調(diào)(英:Hue)是指,在從很久以前就開(kāi)始使用的12色色輪中,所選擇的特定的顏色名稱的繪畫(huà)用語(yǔ)。但是這種色彩的原理,不管是繪畫(huà)還是網(wǎng)頁(yè)設(shè)計(jì),都可以去利用他。不知道從什么世紀(jì)開(kāi)始,為了創(chuàng)建出對(duì)比的組合,畫(huà)家們就開(kāi)始利用色輪上的對(duì)比色了。
1.互補(bǔ)色(英: Complementary):他指的是選擇色輪上面對(duì)面的那一組顏色,例如紅和綠,藍(lán)和橙。互補(bǔ)色的特點(diǎn)是高對(duì)比度,所以如何掌握顏色之間的平衡,也就成了難點(diǎn)。
在下面的設(shè)計(jì)案例中,使用了簡(jiǎn)單的互補(bǔ)色,他看起來(lái)非常的有吸引力,他將圖像中的各種情報(bào)都整理的很好,是非常具有實(shí)際意義的設(shè)計(jì)案例。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
2.分散互補(bǔ)色(英: Split-Complementary):他只的是選中主色之后,分布在主色對(duì)面的互補(bǔ)色兩側(cè)相鄰的顏色。這種配色有較強(qiáng)的視覺(jué)對(duì)比,可以設(shè)計(jì)出有著強(qiáng)烈碰撞的設(shè)計(jì)效果。
3.三色系(英: Triadic):他指的是選中主色后,以主色畫(huà)一個(gè)等邊三角形的配色方案。
當(dāng)你在使用色輪進(jìn)行設(shè)計(jì)時(shí),我們要有“沒(méi)必要只是用純色”這樣的念頭。在越來(lái)越多的實(shí)踐中,不斷的去嘗試提高降低顏色的明度和各種各樣的顏色組合,來(lái)表現(xiàn)出最棒的對(duì)比效果吧。
3.利用色溫增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
所有的顏色都是有溫度的,他可以被分為暖色(英: Warm)、冷色(英: Cool)或者中性色(英: Neutral)。紅色、橙色或者黃色會(huì)給人溫暖的感覺(jué),而藍(lán)色、綠色則會(huì)給人冷的感覺(jué),黑和白就給人中性的感覺(jué)(還有些不常見(jiàn)的米色和茶色,也歸屬這一類。),顏色就按這樣來(lái)進(jìn)行劃分。利用顏色的溫度的不同來(lái)進(jìn)行配色,例如暖色和冷色進(jìn)行組合,可以給人一種巨大的反差。
就好像下面這個(gè)設(shè)計(jì)案例,使用鮮艷的藍(lán)色和黃色這樣不同的色溫,在網(wǎng)頁(yè)布局上實(shí)現(xiàn)了對(duì)比。像這樣,Call?to?Action(行為召喚:http://cued.xunlei.com/log046)將按鈕與背景區(qū)分出來(lái),產(chǎn)生引人注意的效果。更進(jìn)一步來(lái)說(shuō),什么樣的顏色被稱為寒色(呈綠色的色調(diào):英: ‘Greenish’ Tinge)等,已經(jīng)有一個(gè)統(tǒng)一的對(duì)比的組合。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
4.利用顏色的濃度增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
顏色的濃度(英: The Intensity of A Color),也被稱為色彩飽和度(英: Saturation)。純粹明亮的顏色,他的飽和度狀態(tài)就是100%;越是接近灰色,他的飽和度也就越低。明亮的色調(diào)和黑色一起使用的話,就能產(chǎn)生特別的引人注意的效果。在設(shè)計(jì)中可以作為一個(gè)特別的組成部分,為了強(qiáng)調(diào)出重要的部分,一定要謹(jǐn)慎的使用。
在下面的這個(gè)設(shè)計(jì)案例中,可以使用降低了飽和度的橙紅色,將其放置在山頂同樣降低了飽和度的綠色上。利用互補(bǔ)色組合(英:Complementary Color Scheme),通過(guò)調(diào)整色彩的飽和度來(lái)吸引眼球,為你的設(shè)計(jì)賦予更多的活力。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
5.利用圖形增加對(duì)比:幾何圖形VS不規(guī)則圖形
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
大多數(shù)圖形(英: Shape),是可以被分類為具有幾何意義的幾何圖形(英: Geometric)(例如長(zhǎng)方形,三角形和圓形),或者不規(guī)則(英: Organic)(流線型(英: Fluid)或者受自然影響的形狀(英:Nature-Inspired))。在均勻?qū)ΨQ的幾何圖形的角落,使用一些柔和的非對(duì)稱(英: Asymmetrical Quality)的不規(guī)則圖形,可以進(jìn)行很好的對(duì)比。
下面的這個(gè)設(shè)計(jì)案例,在復(fù)雜抽象的(英: Abstract)有機(jī)圖片中,我們可以看到,很好的插入了強(qiáng)調(diào)排版的直線和曲線,他們補(bǔ)充的位置非常好。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
6.利用圖形增加對(duì)比:銳角邊VS曲線邊
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
在使用圖形幫助設(shè)計(jì)的另一個(gè)方法,就是利用邊框。在任何設(shè)計(jì)要素中,比如按鈕,就可以使用銳角邊(英: Edges)或者是曲線邊(英: Corner)。按鈕的形狀越柔軟,圓滑,給人的視覺(jué)效果就越友好。角的形狀越是整齊,給人的感覺(jué)就越是嚴(yán)肅。(參考:http://www.jianshu.com/p/f575891409c8)通過(guò)兩種不同的形狀,我們可以創(chuàng)建一個(gè)對(duì)比。在下面這個(gè)設(shè)計(jì)案例中,我們可以看到很好的利用了銳角和曲線進(jìn)行排版,表現(xiàn)出了一種驚人的對(duì)比感。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
7.利用紋理增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
圖片相同,設(shè)計(jì)的要素不同,例如使用紋理(英: Textures),對(duì)比的效果也就出來(lái)了。粗糙(英: Rough)與細(xì)致(英: Smooth),硬(英:Hard)與軟(英: Soft),立體(英: Raised)與平面(英: Flat)等。作為特殊的打印加工,紋理和別的技術(shù)不同,可以應(yīng)用于任何內(nèi)容。通過(guò)使用網(wǎng)絡(luò)上免費(fèi)的素材,可能性是非常廣闊的。
在下面這個(gè)案例中,在清爽的LOGO上,添加上砂質(zhì)紋理(英: Gritty),表現(xiàn)出一種復(fù)古的質(zhì)感。粗糙質(zhì)感的紋理和復(fù)古的顏色,是為了表現(xiàn)出復(fù)古氛圍的最佳選擇。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
8.利用比例和尺寸增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
對(duì)比不僅可以增加視覺(jué)趣味,也可以幫助我們展現(xiàn)相關(guān)聯(lián)的設(shè)計(jì)要素的優(yōu)先級(jí)。如果設(shè)計(jì)要素的尺寸相同,就無(wú)法表現(xiàn)出他們的層級(jí)(英: Hierachy)關(guān)系。不管是怎樣的讀者,我們都需要將重要的東西優(yōu)先傳達(dá)給他們。有效的利用比例(英: Scale),在實(shí)踐中不僅非常重要,在添加動(dòng)態(tài)布局設(shè)計(jì)中,也是非常簡(jiǎn)單的一種技術(shù)。
在下面這個(gè)設(shè)計(jì)案例中,使用了被擴(kuò)展的非常大的照片作為雜志封面,也不會(huì)對(duì)其他的設(shè)計(jì)要素進(jìn)行干擾。實(shí)際上,通過(guò)調(diào)整大小,形狀和配色、版式,可以強(qiáng)調(diào)出照片的焦點(diǎn)部分。
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
9.利用視覺(jué)重量增加對(duì)比
實(shí)踐出真知!二十個(gè)利用對(duì)比設(shè)計(jì)的方法
在比例和尺寸相同的情況下,利用視覺(jué)重量(英: Visual Weight)【http://uec.nq.com/works/176】就可以將設(shè)計(jì)中重要的部分給凸顯出來(lái)了。在視覺(jué)重量中,將那個(gè)元素與剩余的元素進(jìn)行顯著的區(qū)分,這種方法我們稱之為高對(duì)比度(英: High-Contrast)。被視覺(jué)重量所采用的設(shè)計(jì)要素,沒(méi)有必要是最大的。此外,通過(guò)使用紋理。配色和圖形等,給他一種【重(英: Weighty)】的印象,也能做出有魅力的設(shè)計(jì)。
在下面的設(shè)計(jì)案例中,是介紹在美國(guó)辛辛那提,有著當(dāng)?shù)匚幕瘹庀⒌慕ㄖ拿餍牌.?dāng)然,建筑在明信片中是最大的設(shè)計(jì)要素,但關(guān)鍵詞“Enjoy more”卻更能吸引眼球。這當(dāng)然是因?yàn)椋念伾亲畎担ㄓ? Darkest)的。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯(cuò)過(guò)
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗(yàn),優(yōu)秀的技術(shù)和設(shè)計(jì)水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時(shí)聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開(kāi)發(fā)